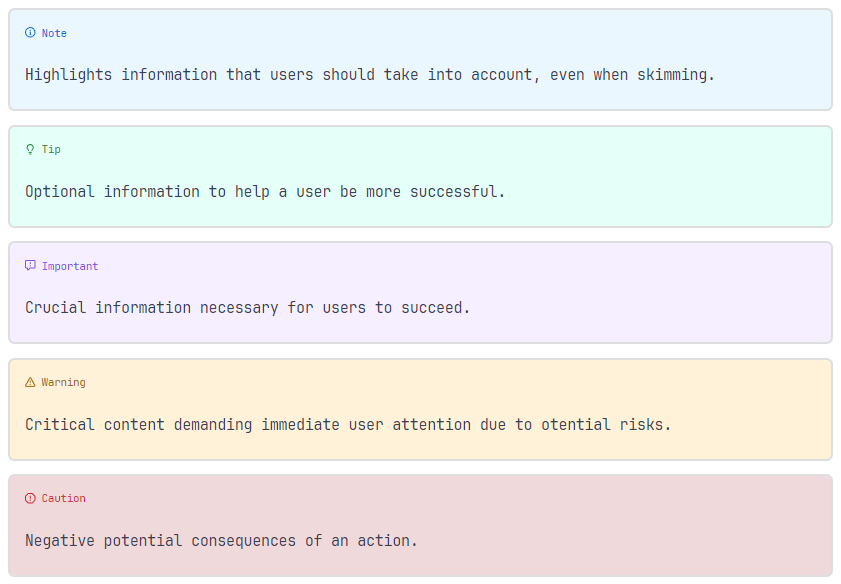
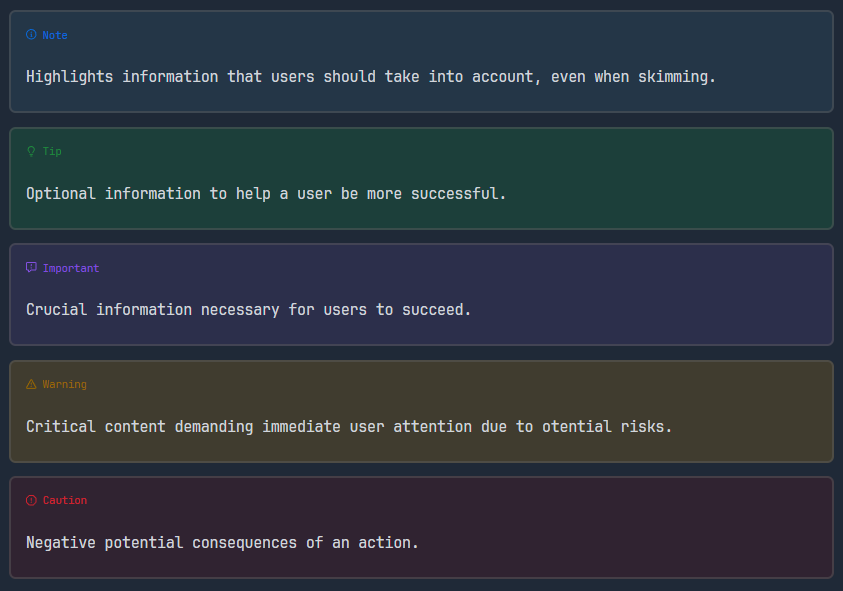
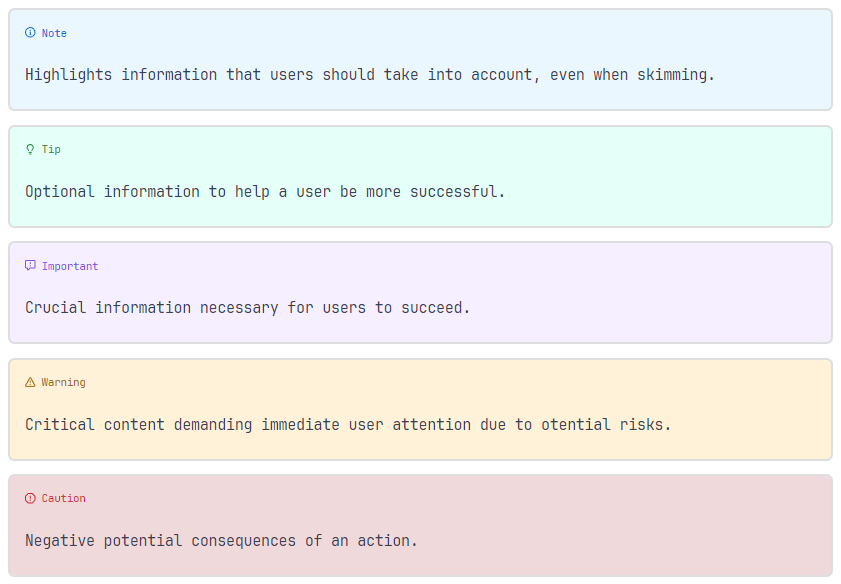
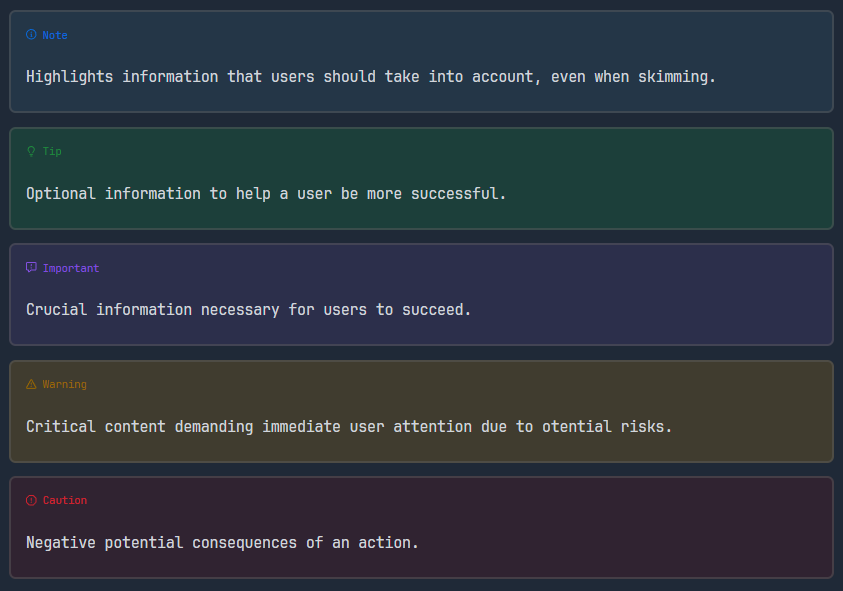
效果


CSS 代码
tailwind.css.md-alert {
padding-top: 4px;
padding-bottom: 4px;
border-radius: 8px;
border-left: none;
border: 3px solid #dedede !important;
}
.md-alert-note {
background-color: #bce3ff4d;
}
.md-alert-tip {
background-color: #00ffc81a;
}
.md-alert-important {
background-color: #b38bff33;
}
.md-alert-warning {
background-color: #ffab0033;
}
.md-alert-caution {
background-color: #cf222e33;
}
div.md-alert>p:first-child {
margin-top: 6px;
margin-bottom: 6px;
}
tailwind-dark.css.md-alert {
border: 3px solid #5f5f5f73 !important;
}
.md-alert-note {
background-color: #4079a128 !important;
}
.md-alert-tip {
background-color: #00ff551a !important;
}
.md-alert-important {
background-color: #9963ff1a !important;
}
.md-alert-warning {
background-color: #ffaa0026 !important;
}
.md-alert-caution {
background-color: #95020c26 !important;
}